QRコードをPhotoshop→Illustratorで簡単にベクター化する方法
QRコード(二次元バーコード)の画像をAdobeイラストレーターのaiデータにする、私的に一番簡単な方法をメモ。
※スクリーンショット画像はCS5のものです。
※QRコードは(株)デンソーウェーブの登録商標です。でも二次元バーコードって、たぶん登録商標とか気にする人しか使ってないよね。
1.Photoshopで選択範囲を色域指定
QRコード画像をPhotoshopで開き、コード部分を選択します。
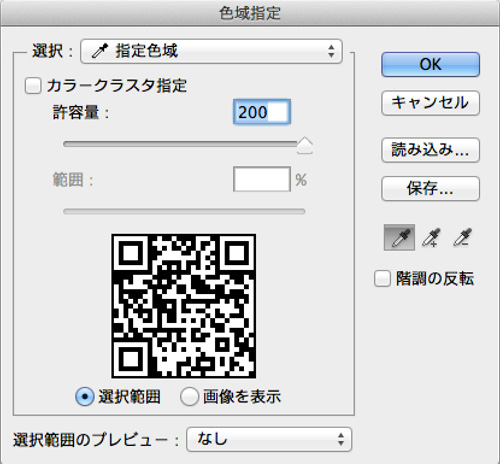
選択範囲>色域指定で黒を選択。許容量は最大に。

2.選択範囲をパスに変換
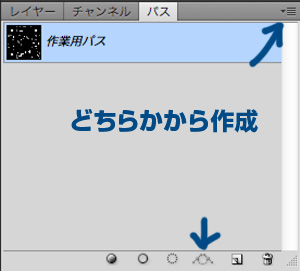
パスウィンドウにて選択範囲をパスに変換。
そのままだと元の画像がパスがうまくいかない場合は、パスウィンドウのメニューにある「作業用パスを作成」から、許容値を最小(0.5)にします。

3.イラレへのパス書き出し
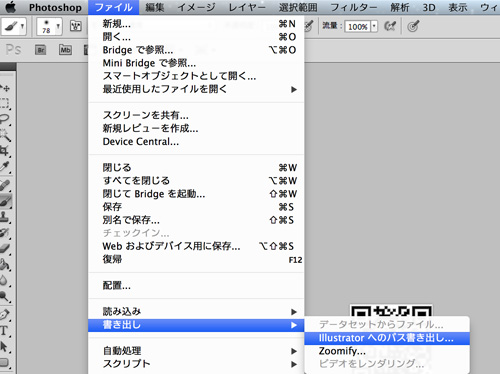
ファイル>書き出し>illustratorへのパス書き出し…を選択。
これでaiデータができます。
※よく「illustratorへのパス書き出し…」をしても書き出せない!というのを聞くんですが、このようにフォトショップ上でパスを作っておかないと書き出せません。

4.イラレ上でパスを選択して中マド
フォトショから書き出したaiファイルを開きます。
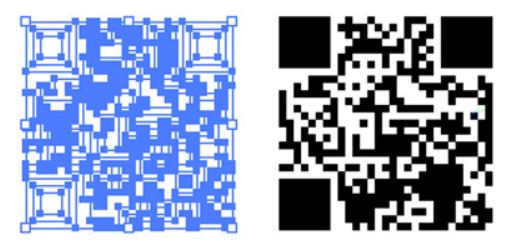
すると、パスはできているものの、色はついていない状態です。
これにこのまま色をつけると、本来白い部分まで色がついてしまいます…。

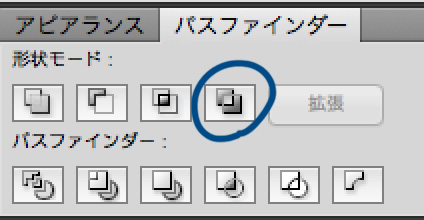
そこで、コード全体を選択して、パスファインダーの形状から「中マド」を選択。

5.完成!
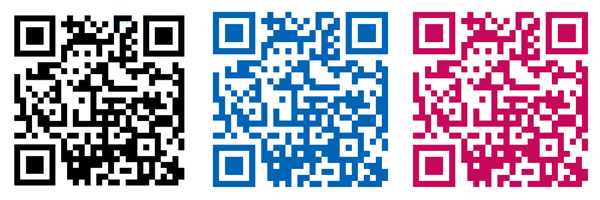
ベクターデータができました。色も簡単に変えられます~

最初からepsでQRコードを作る方法
QRコードを作るときは、たいていQRコード作成ツールを使うかと思います。
もし、ベクター画像を作るために、わざわざ画像で制作→この記事をみてベクター化しようと考えているのであれば、そんな面倒なことをせずに、ぜひ最初からepsでダウンロードできるツールを使ってください。
私がいつも利用させてもらっているのは、「印刷用のQRコードを作る君」です。
http://qr.8-bit.jp/ja/
すごーくシンプルで、余計なオプション等なく、URLを入れてダウンロードボタンを押すだけ。
いつもありがとうございます!!





ディスカッション
コメント一覧
まだ、コメントがありません